Project Implementation Overview
Click the arrow mark to watch the video in full screen
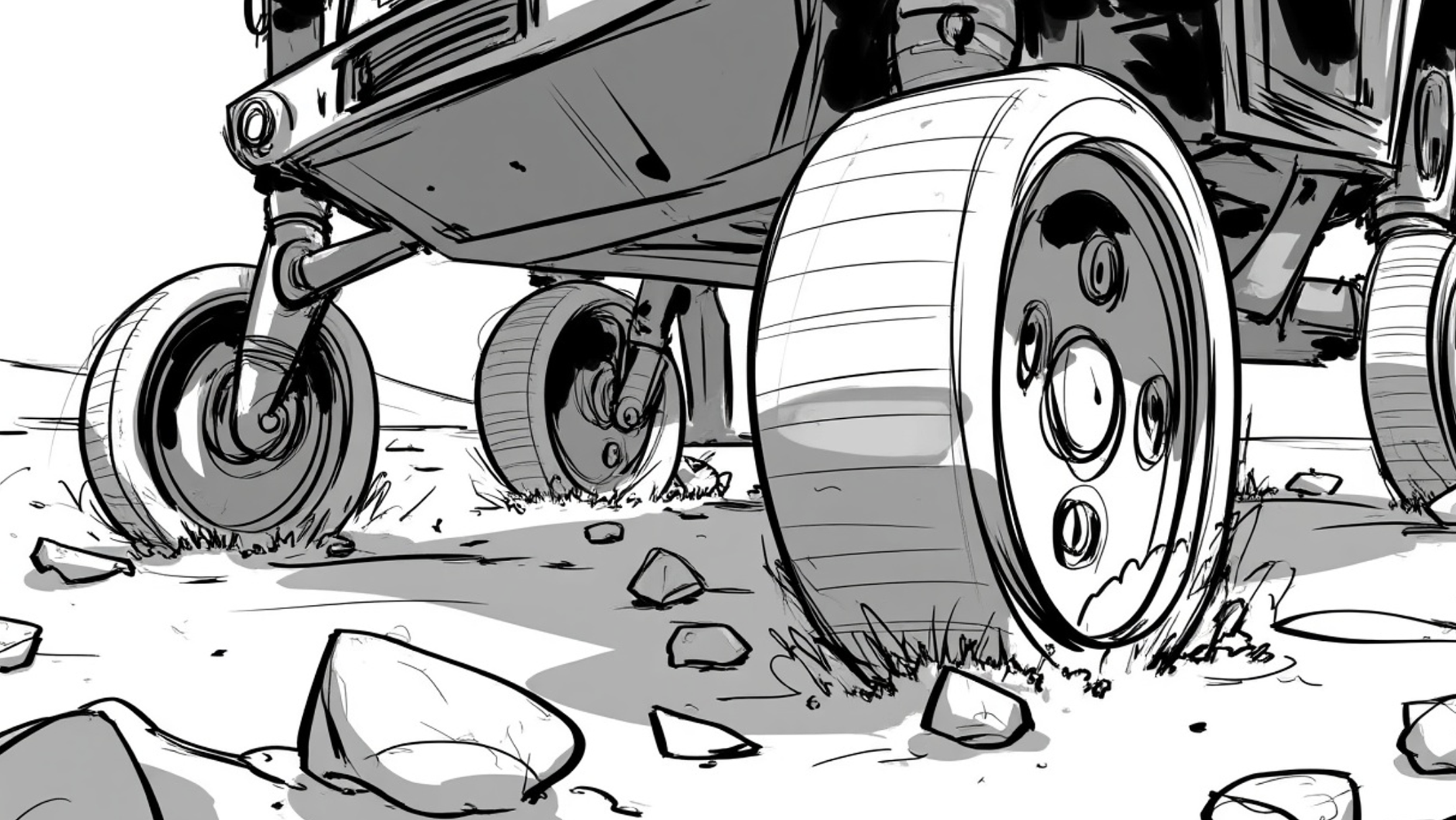
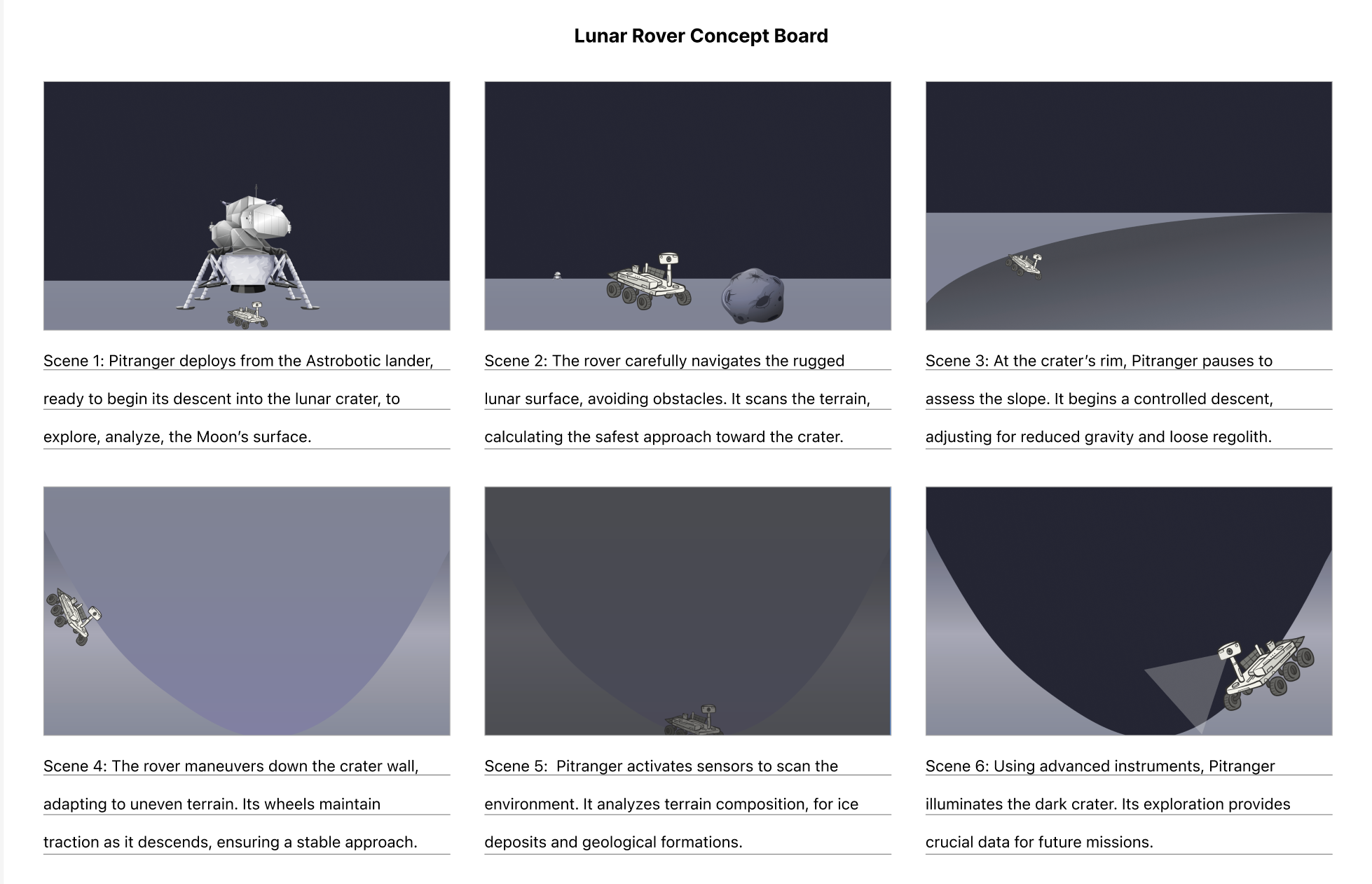
As seen in the project video, the goal was to visualize the entire mission as a sequence of scenarios and frames that flowed logically from one to another. This approach made it easier to spot potential obstacles, simulate workarounds, and present findings to officials and other team members with minimal reliance on dense technical jargon. Essentially, this video served as a digital reference artbook, allowing us to explore various mission conditions, analyze challenges, and refine the mission flow. To create these visualizations, I used a combination of Adobe Illustrator and Sketch: Sketch was primarily used for creating initial concept art, allowing me to quickly draft mission scenarios, rover movements, and environmental conditions. Adobe Illustrator was essential for generating high-quality digital artwork, including vector graphics and scene compositions that accurately represented mission conditions. Figma was used to transform these visuals into structured wireframes and presentations for streamlined communication.
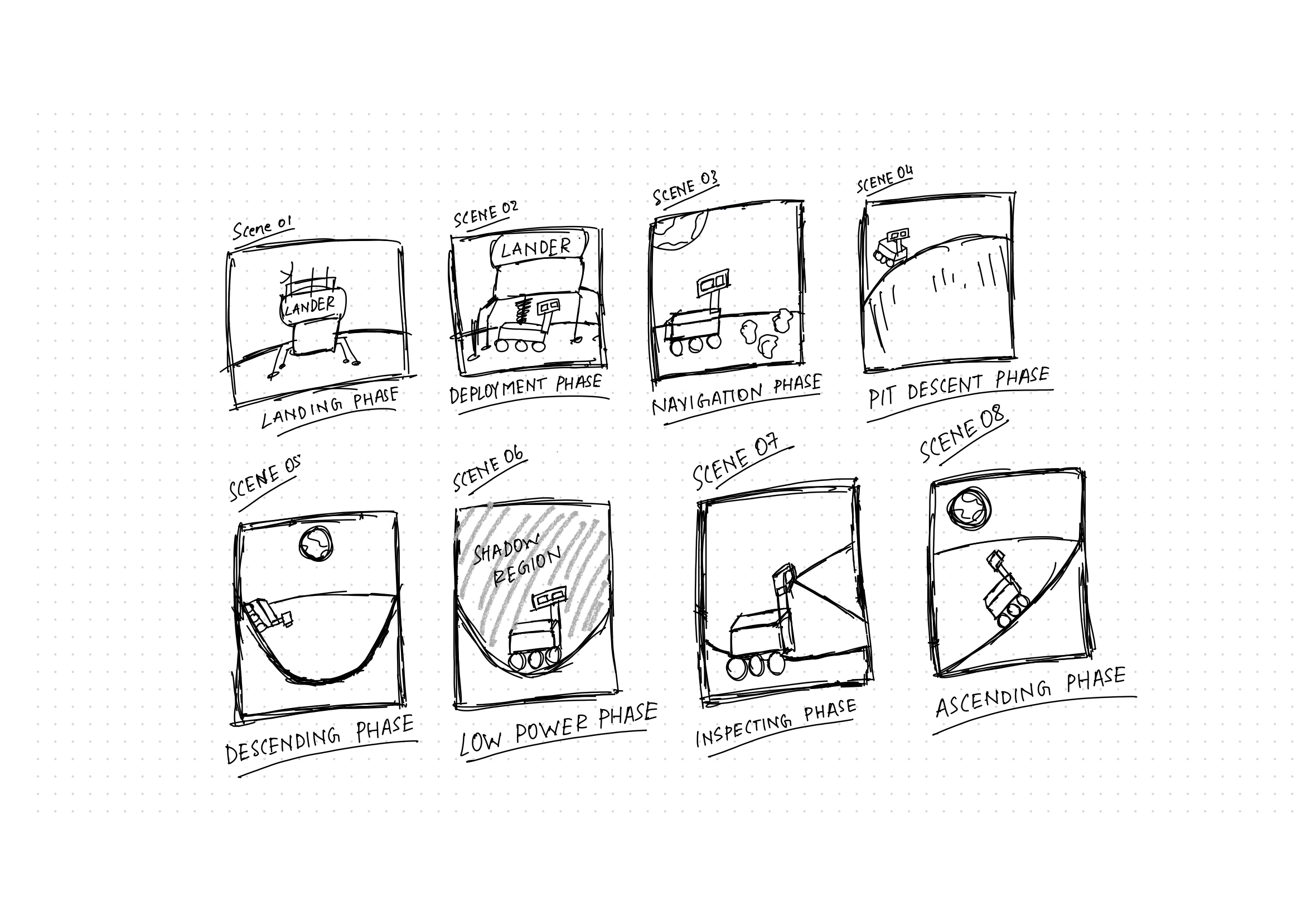
Before diving into digital tools, I often began with rough sketches on my iPad using Freeform. This process allowed for quick iteration and brainstorming, ensuring that the visual concepts were solid before committing to detailed digital artwork. By previsualizing scenes on Freeform, I could rapidly translate ideas into structured digital illustrations, making the workflow much more efficient. The frame-by-frame visualization method proved to be incredibly valuable. Each frame became a discussion point, where we could annotate directly over the digital artwork, debate solutions, and refine our approach. This method led to: More effective discussions with both technical and non-technical team members Better ideation sessions, as visual representations made it easier to spot design flaws A structured workflow, where iterations were tracked and continuously improved Some of these design details can be seen in the Design Details section below (scroll further to explore).


This experience introduced me to an entirely new aspect of design—previsualization and conceptualization for space missions. It was fascinating to see how artistic visual storytelling could directly contribute to technical problem-solving. Beyond just technical diagrams, the ability to represent mission flow in a digestible, engaging way became a crucial asset in engineering discussions. From rough sketches to refined vector illustrations, from concept art to full mission simulations, this project solidified my passion for combining design and space exploration. It was not just about building a rover; it was about crafting a vision for its journey—and ensuring that every possible scenario was accounted for, visually understood, and ready for execution.